Table of contents
No headings in the article.
Developers can use JavaScript console methods to access the debugging console in web browsers. Using methods to print various messages on the browser console, developers can improve the application debugging process.
The console.log() method, for example, allows us to print messages or data in the browser console. However, because developers are unaware of other console methods, it is frequently overused.
In this article, I’ll go over many of the JavaScript console methods and how to use them for debugging.
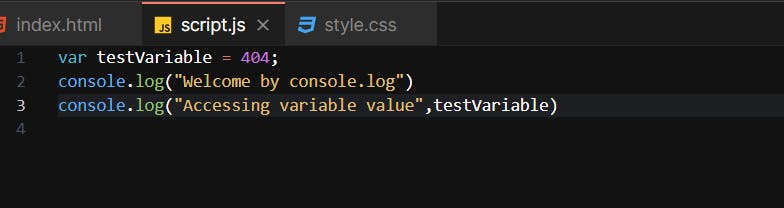
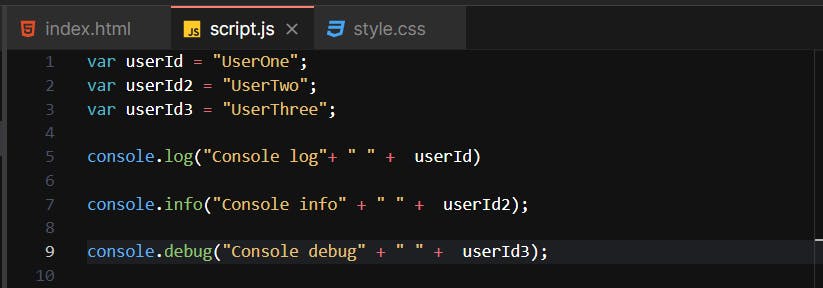
- Log method The most commonly used JavaScript console method is console.log(). It is useful for printing strings, numbers, JavaScript objects, or variables to the console. Furthermore, instead of displaying messages in the browser console, it logs them to a debugging terminal.

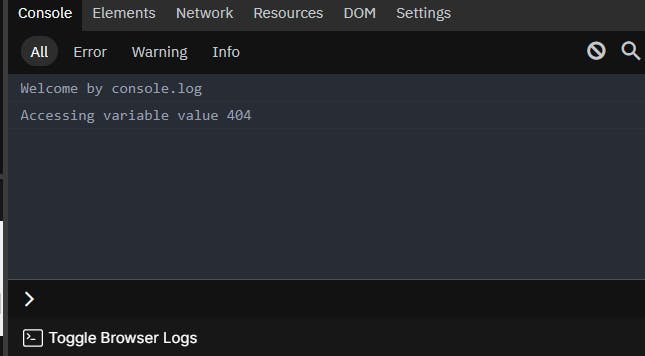
In the preceding example, I inserted the console.log() method within the function and passed a variable. When we run the code, we will get the output shown in the screenshot below.

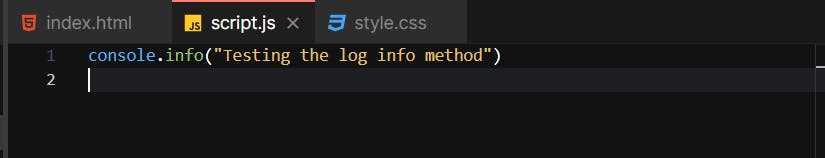
- Info method Console.info() is similar to console.log(), but I recommend using console.info() to print any information needed for debugging rather than printing the values.

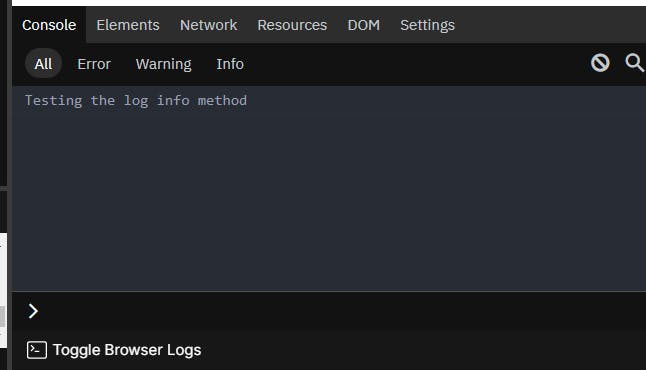
The output from the above code is precisely the same as the output from the console.log() method.

- Debug method The console.log(), console.debug(), and console.info() methods in JavaScript are all the same. The only distinction is how the output is displayed in the browser console. Colour codes will be assigned to the console method output messages by the browser. The output of the console.debug() method is not visible in Chrome developer tools by default. To see the output from the debug method, you must enable the console filter option for all levels.

To get the console.debug() method output, you need to enable the Verbose to debug level in dev tools in the dropdown shown in the following screenshot.

Now you can see the console.debug() output below.
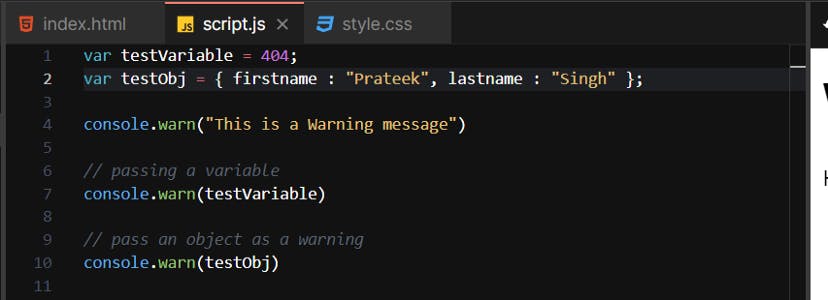
- Warn method We can use the console.warn() method to display a warning message in the console. A message must be passed as a parameter. This message can be an object, array, or variable of any type.

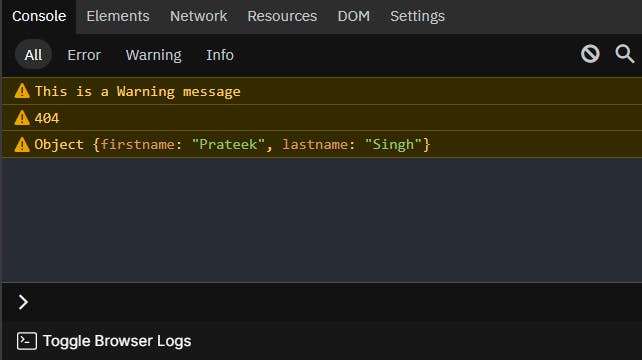
The console output of this code follows.

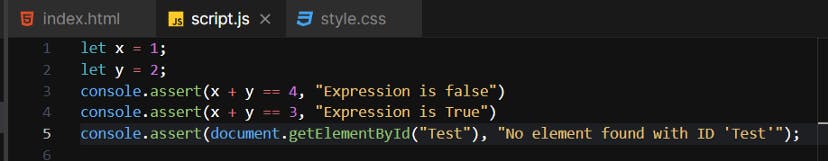
- Assert method The console. assert() method is distinct from the previous methods. If the expression is evaluated as false, it will only print the message to the console. As a result, you must pass a Boolean expression as a method parameter.

The first and third statements in the preceding example are false. As a result, the output will be as follows.

- Count method As a log counter, we can use the console.count() method. It keeps track of how many times the console.count() method was called in the script. For example, if you use it within a loop, you can determine how many times that loop is executed.
You can also enter any label into the console. With the label name as a parameter, the count() method will print it. For example, the code below will print each label until the loop is completed. To get the count, you can use any number of labels as a parameter. This will assist you in determining whether your loop is functioning properly and printing the expected output.
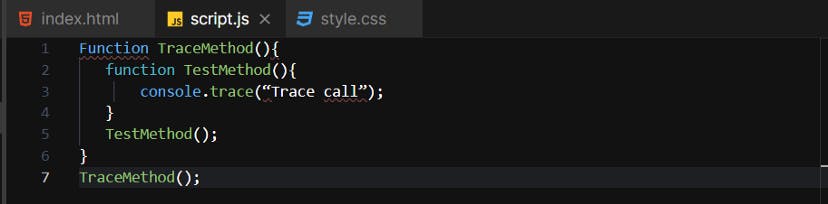
- Trace method The trace method works exactly like the console.log() method. The console. trace() method, on the other hand, will return the stack trace. Essentially, it will display the call path used to get to the point where you placed the console.trace() method.

We will get the following console output for the above code.

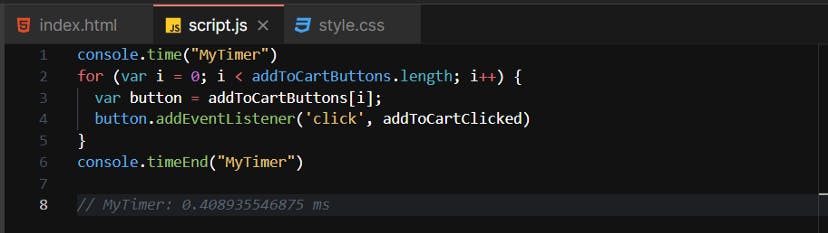
- Time, TimeLog, and TimeEnd methods To calculate the execution time of the functions, use the console.time() method. It assists you in improving application performance by identifying underutilized functions. If you need to measure the performance of a for loop, for example, you can use the console.time() method, as shown below.

You can have an unlimited number of timers on the same page. To identify the timer, simply pass a unique label. Finally, you must invoke the console. To stop the timer, use the timeEnd() function. Make sure to use the same timer name in the console as well. timeEnd() method is also available.
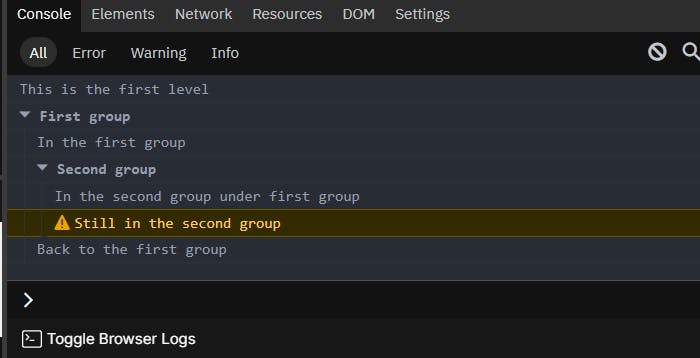
- Group, GroupEnd, and GroupCollapsed methods Using these methods, you can generate a series of messages in the console. The group method also accepts a label as an optional parameter, which must be placed immediately before a console message to begin grouping.
The output of the above code will look like the following.

Although passing a label to the console.group() method is not required, it does assist developers in determining which values are being grouped. However, because it always closes the most recently established logging group, console.groupEnd() does not require the group name.
The console.groupCollapsed() method in the console creates a new inline group, but it is not the same as the group created by the console.group() method. This console.groupCollapsed() method displays the beginning of the collapsed message group as well as all messages that were invoked after groupCollapsed (). A label can be passed as an optional parameter.

- Clear method There are numerous methods and tools for debugging in JavaScript, but console methods are among the most basic and straightforward. Furthermore, because all of the methods support almost every web browser, developers can easily use them for debugging.
There are numerous methods and tools for debugging in JavaScript, but console methods are among the most basic and straightforward. Furthermore, because all of the methods support almost every web browser, developers can easily use them for debugging.
Have fun debugging! 😃
